Telegram频道
fetchMock.restore());beforeEach(()=>fetchMock.get('/api/crypto-prices',{data:{prices:{BTC:30000,ETH:
<育成のために、以下にfetch-mockの使い方について説明します。fetch-mockとは、任意のHTTPリクエストに対して任意のリクエストをコロ propensity して以外に機能するJavaScriptライブラリです。以下にfetch-mockのインストールと使い方について説明します。### 1. インストール`npm`と`yarn`を利用して`fetch-mock`をインストールします。#### npm```bashnpm install fetch-mock --save-dev```#### yarn```bashyarn add fetch-mock --dev```### 2. 設定`fetch-mock`の設定は、具体的なHTTPリクエストに対して対応するレスポンスを設定します。次の例では、`get`リクエストに対する具体的な設定を説明します。#### Index.js```javascriptconst fetchMock = require('fetch-mock');// 任意のURLに対するGETリクエストを模拟fetchMock.get('/api/crypto-prices', { data: { prices: { BTC: 30000, ETH: 1000 } } });// モックをアプリケーション終了時にクリアfetchMock afterEach();```### 3. テストの書き方`fetch-mock`を利用して、アプリケーションのテストを行います。以下にJestを使用した例を示します。#### crypto.test.js```javascriptconst fetch = require('node-fetch');const fetchMock = require('fetch-mock');// テストの前にmockを設定beforeEach(() => fetchMock.restore());beforeEach(() => fetchMock.get('/api/crypto-prices', { data: { prices: { BTC: 30000, ETH: 1000 } } }));// テストの後、mockをクリアafterEach(fetchMock.restore);test('fetch crypto-prices from mock', async () => { const response = await fetch('/api/crypto-prices'); const data = await response.json(); expect(data.prices.BTC).toEqual(30000); expect(data.prices.ETH).toEqual(1000);});```### 4. キャッシュメカニズム`fetch-mock`は、設定したURLのリクエストに対してキャッシュを利用してリクエストを応答します。キャッシュをクリアするために`fetchMock.restore()`を使用します。### 5. サーバーとクライアントの両方における利用实际の開発では、サービス側とクライアント側の両方で`fetch-mock`を使用することがあります。以下に例を示します。#### server.js```javascriptconst express = require('express');const fetchMock = require('fetch-mock');const app = express();const PORT = process.env.PORT || 3000;// サーバーに秀外れなURLを設定するfetchMock.get('/api/super UIControl.', '東京は待ってるよ?');app.get('/', (req, res) => { res.send('これはサンプル(server)アプリのルートページです');});app.listen(PORT, () => { console.log(`Server is listening on port ${PORT}`);});```#### client.js```javascriptconst fetchMock = require('fetch-mock');fetchMock.get('/api/super UIControl.', '東京は待ってるよ?');fetch('/api/super UIControl.').then(response => response.json()).then(data => { console.log(data);});```以上が、fetch-mockの基本の使い方です。詳しくは公式ドキュメントを確認してください。
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
小米Mi A2 6GB RAM,128GB存储版在印度上市:价格、规格
2024-09-24 03:44
-
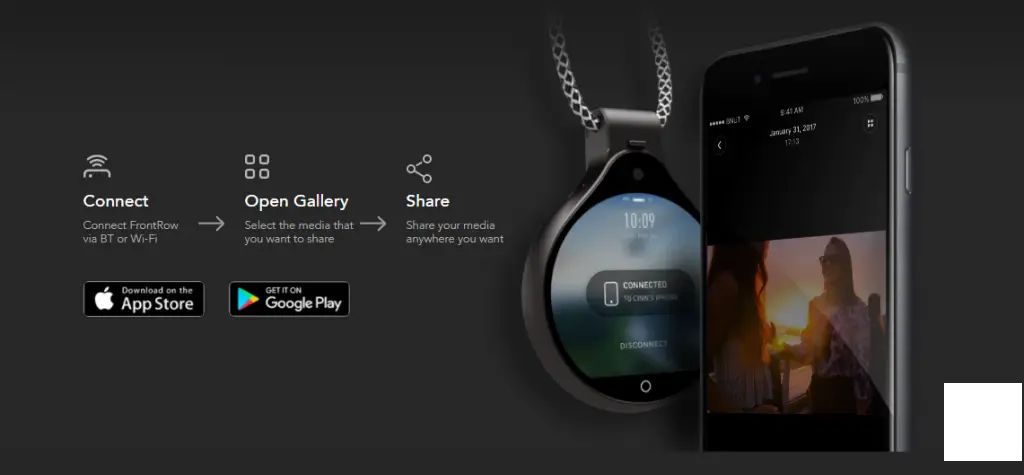
前排直播功能的穿戴设备售价400美元发布
2024-09-24 02:55
-
三星Galaxy S9+珊瑚蓝版在2月25日上市前泄露
2024-09-24 02:42
-
7 件事你必须知道的关于 Google Pixel 3,Pixel 3 XL
2024-09-24 02:03
 点评
点评 导读
导读







![[解决] 在安卓设备上无法连接iPhone热点的方法10个](/image/2023/2/18/image_2023-2-18_10014.jpg)


 热门资讯
热门资讯